
De WordPress header aanpassen is vrij eenvoudig. Je kan de header aanpassen door hier content aan toe te voegen. Zo kun je bijvoorbeeld een navigatiemenu toevoegen en een logo. Naast het toevoegen van content kun je ook de vormgeving van de header aanpassen.
Wat is een header?
De header is het bovenste gedeelte van een website. De header is een vast blok op een WordPress website en keert daarom terug op iedere pagina van de website (net zoals de footer). In de afbeelding hieronder zie je de header van WPonderhoud.nl aangegeven met rode strepen.

In de header vind je vaak een navigatiemenu, een logo en mogelijk ook verschillende widgets.
De header aanpassen van je WordPress website is belangrijk
De header is vaak het eerste wat een bezoeker van je website ziet. Je logo, slogan en menu worden vaak geplaatst in de header. Het is daarom belangrijk dat het voor de bezoeker duidelijk is waar hij of zij zich bevindt op je website.
Maak je header ook niet te groot. Hoe meer ruimte je header inneemt, hoe minder de bezoeker ziet van je pagina. Dan moeten bezoekers eerst naar beneden scrollen om de content van de pagina te zien. Stop daarom niet teveel informatie in je header: hou het bij de basics.
Hoe kun je de WordPress header aanpassen?
Je header heeft een prominente plek op je WordPress website. Het is dus van belang om je header aan te passen. Je kan je WordPress header aanpassen en vormgeven via de Customizer omgeving.
Customizer omgeving WordPress
In de Customizer omgeving kun je de vormgeving van je WordPress website aanpassen. In deze omgeving kun je je wijzigingen direct zien in de front-end van je website.
Je vindt de Customizer omgeving door in je WordPress dashboard te navigeren naar Weergave > Customizer. Dan opent de Customizer omgeving.
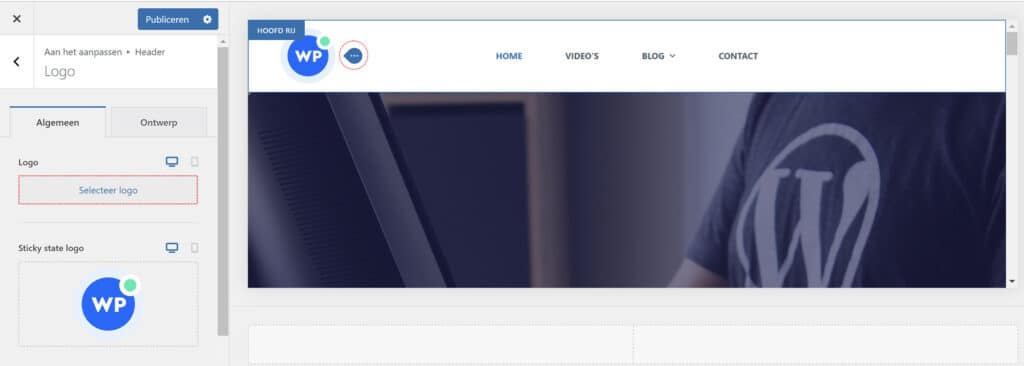
Je kan op twee manieren wijzigingen aanbrengen in deze omgeving. Je kan navigeren in het menu aan de linkerkant, of je kan simpelweg met je muis op het element dat je wilt aanpassen staan. Dan verschijnt er een blauw icoon met drie witte stippen. Als je daar op klikt opent direct het juiste tabblad in het linkermenu.
Je kan ook je logo aanpassen in je WordPress header. Je klikt op het logo en dan klik je in het linkermenu op ‘Selecteer logo’. Dan opent de mediabibliotheek. Hier kan je je logo uploaden naar je WordPress website.

Hulp nodig met het aanpassen van je WordPress header?
Je weet nu hoe je de header van je WordPress website kan aanpassen. Kom je er toch niet helemaal uit? Dan kun je een WordPress expert inschakelen om je te helpen. Wij helpen WordPress website eigenaren met de meest uiteenlopende WordPress problemen.