
Wanneer je over verschillende websites op het internet surft, kom je hoogstwaarschijnlijk een Call To Action (CTA) tegen. Buttons en afbeeldingen met teksten zoals “Meld je nu aan”, “Vraag nu de gratis offerte aan” en “Bestel nu zonder verzendkosten” kom je regelmatig tegen en worden ook wel CTA’s genoemd. Aan de hand van vijf voorbeelden lees je in dit artikel wat CTA’s inhouden en hoe jij voor jouw website een succesvolle CTA maakt.
Wat houdt een Call To Action in?
Diverse websites maken gebruik van Call To Actions (CTA’s) naar de bezoekers van hun websites. Een CTA probeert de bezoeker van de website meteen aan te zetten tot een bepaalde actie. Dit kan bijvoorbeeld zijn: het contact opnemen met het desbetreffende bedrijf, het aanmelden voor een nieuwsbrief of het snel bestellen van een product met korting. Een CTA wordt meestal weergegeven als een afbeelding of een stukje tekst, die de bezoeker aanzet tot een actie.
Een Call To Action in de vorm van opvallende buttons
Zoals hiervoor al werd vernoemd, kan je een CTA op verschillende manieren weergeven op jouw website. Over het algemeen worden CTA’s weergegeven in de vorm van buttons. De buttons worden zo ontworpen dat ze meteen de aandacht van de bezoeker trekken, zodat de bezoeker vervolgens op de button klikt om de gewenste actie uit te voeren. De buttons worden vaak met een korte tekst en in een opvallende kleur weergegeven. Naast het gebruikmaken van buttons voor je CTA, kan je ook gebruikmaken van afbeeldingen en korte teksten, waarin je duidelijk beeld creëert voor de bezoekers van jouw website, die ze aanzet tot de actie die jij wilt.
Diverse voorbeelden van het gebruik van Call To Actions op websites
Wanneer je voor een uurtje op het internet surft, zal je al gauw talloze voorbeelden van CTA’s tegenkomen. Elke website eigenaar wilt natuurlijk gebruik maken van een unieke CTA die meer klanten trekt dan andere websites, dus is het niet verrassend dat elke CTA er weer net iets anders uitziet. Hieronder vindt je vijf voorbeelden van CTA’s uit diverse sectoren.
Wanneer je voor een uurtje op het internet surft, zal je al gauw talloze voorbeelden van CTA’s tegenkomen. Elke website eigenaar wilt natuurlijk gebruikmaken van een unieke CTA die meer klanten trekt dan andere websites, dus is het niet verrassend dat elke CTA er weer net iets anders uitziet. Hieronder vindt je vijf voorbeelden van CTA’s uit diverse sectoren.
Voorbeeld 1: Simpel in je winkelmandje
Een simpel voorbeeld van een CTA is de button om een gekozen product in je winkelmandje te plaatsen. Nadat klanten de eigenschappen van een gewenst product hebben kunnen bekijken, willen ze het product natuurlijk eenvoudig kunnen aanschaffen. Elke webshop zoals Bol.com, Coolblue en Ebay bevat een CTA button met de tekst “In winkelmandje”, waarmee klanten eenvoudig het gewenste product met één druk op de knop kunnen toevoegen aan hun winkelmandje en deze vervolgens kunnen afrekenen.
Voorbeeld 2: Probeer het gratis proefabonnement
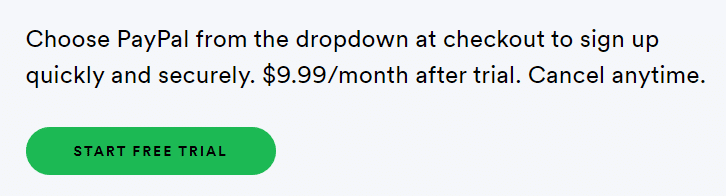
Als je websites zoals de Volkskrant, Netflix en Spotify bezoekt is er op elke pagina wel een CTA te vinden, die je ertoe aanzet om eerst een gratis proefabonnement uit te proberen voordat je meteen voor een betaald abonnement kiest. Deze CTA’s zie je voornamelijk in de vorm van een gekleurde en opvallende button met de tekst “Neem een gratis proefabonnement”. In de afbeelding hieronder kan je een CTA van Spotify zien. De CTA is opvallend, beschrijft de actie goed en is geplaatst op de juiste plek.

Voorbeeld 3: Vergelijk nu
Een ander voorbeeld van een CTA, vind je op websites die diverse opties aan hun bezoekers bieden. Vaak zie je op deze websites een button waarmee je diverse soorten van het desbetreffende product met elkaar kan vergelijken. Dit vind je bijvoorbeeld op websites die je helpen zoeken naar de beste zorgverzekering of websites waar je verschillende telefoonabonnementen kan vergelijken.
Voorbeeld 4: Blijf op de hoogte
Op diverse websites vind je ook onder invoerbalken een CTA. Dit zie je bijvoorbeeld op websites van winkelketens, wanneer een bepaald product niet meer op voorraad is. De bezoeker kan snel en eenvoudig zijn/haar e-mailadres in de invoerbalk invullen en vervolgens op de buttons met de tekst “Houd mij op de hoogte” drukken, zodat er een e-mail wordt verstuurd wanneer het product weer op voorraad is.
Voorbeeld 5: Bestel direct
Wanneer websites aanbiedingen bieden op één of meerdere producten, is er vrijwel altijd een CTA aanwezig. Bij vele websites vind je bovenaan de pagina een stukje tekst dat de geldige actie kort weergeeft. Onder dit stukje tekst bevindt zich meteen een CTA in de vorm van een button met de tekst “Direct bestellen”, zodat bezoekers gelijk door kunnen naar het afrekenen van het product met de desbetreffende aanbieding.
Een goede Call To Action creëer je zo
Het doel van een CTA op jouw website is om ervoor te zorgen dat de bezoekers van je website jouw gewenste actie direct uitvoeren. Zorg er dus voor dat het uit jouw CTA duidelijk en subtiel overkomt welke actie ze moeten uitvoeren. Daarnaast moet je ervoor zorgen dat jouw CTA op je website opvalt. Dit kun je doen door te kiezen voor een sprekend design voor je CTA. Als je bijvoorbeeld een CTA in de vorm van een button wilt plaatsen, is het aan te raden om deze in een andere kleur te hebben dan de rest van de elementen op je website. Als je bijvoorbeeld kiest voor een CTA in de vorm van een tekst, moet je ervoor zorgen dat je kiest voor een pakkende tekst die meteen aanzet tot actie wanneer je bezoekers deze lezen.
Tenslotte, is het belangrijk om je CTA op de juiste plek te plaatsen op je website. Natuurlijk plaats je een CTA die bezoekers oproept om een cv in te sturen niet boven aan de beschrijving van de desbetreffende functie. De bezoeker heeft voor het lezen van de functiebeschrijving namelijk nog geen idee of deze functie wel bij hem/haar past. Plaats je CTA’s dus op een geschikte plek, zodat jouw bezoekers meteen worden aangezet tot actie. Lees meer over UX en UI en de verschillen.