
Afbeeldingen, infographics, video’s of hele andere vormen van media worden steeds belangrijker op elke website. Je kunt ze gebruiken voor meer verkeer op je website of hogere conversies, maar ze effectief gebruiken kan nog eens lastig zijn. Dit artikel helpt je om de WordPress mediabibliotheek beter onder de knie te krijgen en deze vervolgens effectief in te zetten.
WordPress mediabibliotheek toegelicht
De mediabibliotheek van WordPress helpt je om alle vormen van media eenvoudig op te slaan en vervolgens te beheren. Deze functie kun je met de benodigde kennis en wat slimme tips van ons nog verder verbeteren en inzetten voor je website. In de mediabibliotheek zie je eigenlijk een grote catalogus waarin alle mediabestanden die je ooit op je site hebt geplaatst. Met de media-documenten bedoelen we onder meer:
Documenten toevoegen
Je kunt in de mediabibliotheek allerlei documenten toevoegen. Kies bijvoorbeeld voor Excel Sheets, PowerPoint Presentaties of Word Documenten. Ook PDF bestanden mogen niet ontbreken.
Video’s afspelen
Wil je video’s op je website zetten? Geen enkel probleem. Je hebt hiervoor de meest uitgebreide opties qua bestandsformaten. .mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, . 3gp en .3g2 worden allemaal ondersteund!
Afbeeldingen bekijken
Natuurlijk kun je ook afbeeldingen opnemen in de mediabibliotheek en deze direct bekijken. Afbeeldingen zijn te uploaden in .jpg, .jpeg, .png, .gif en .ico bestandsformaten.
Audiobestanden luisteren
Ook audio valt onder de mediabibliotheek. Upload je audiobestanden als .mp3, .m4a, .ogg of .wav bestand.
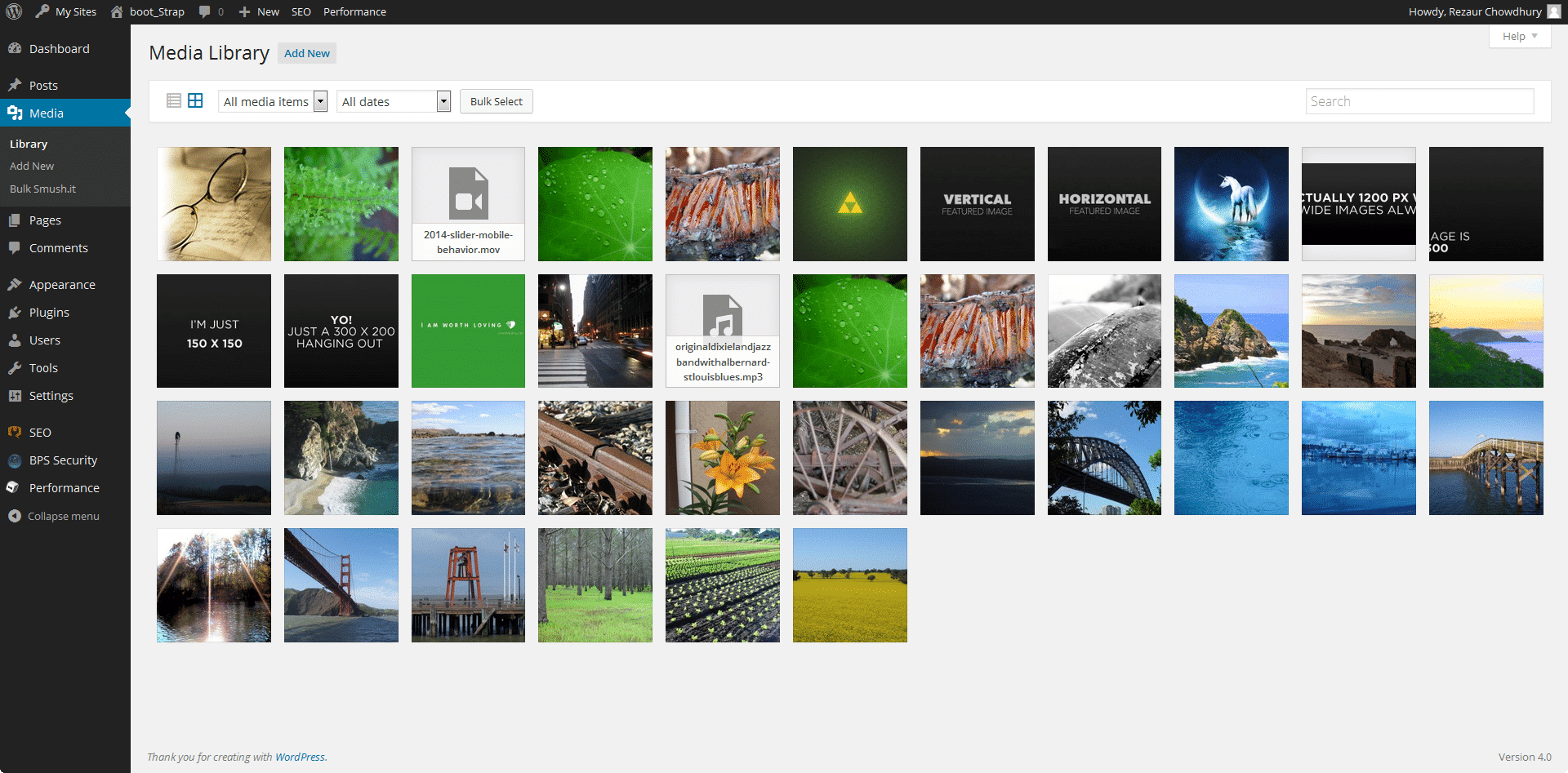
In de beheerders zijbalk klik je op ‘Media’ vrijwel bovenaan deze lijst om naar je bibliotheek te gaan. Hier kun je bepalen of je een raster- of lijstweergave van alle bestanden wilt zien. ook kun je verschillende filters van alle soorten bestanden inschakelen. Dit kan per type, maar ook per datum. Ben je op zoek naar een specifiek bestand? Gebruik dan ze zoekbalk rechts bovenin je scherm. Ten slotte kun je met de bulk selectie in de bibliotheek meerdere mediabestanden tegelijkertijd selecteren en vervolgens verwijderen.
Mediabestanden toevoegen en uploaden
Het toevoegen van nieuwe mediabestanden kan op verschillende manieren. De eerste manier is via de beheerders zijbalk van WordPress zelf.
- Ga naar ‘Media’ 🡪 ‘Nieuwe toevoegen’
- Klik op ‘Selecteer bestanden’ en zoek naar het juiste bestand op je computer
- Je kunt ook bestanden direct naar dit onderdeel slepen en loslaten om te uploaden
Je kunt ook direct nieuwe media toevoegen terwijl je bezig bent in de WordPress editor.
- Open de WordPress Editor
- Kies het bijpassende blok (afbeelding, audio, bestanden of video)
- Kies ‘upload’ en selecteer het juiste bestand op je computer
- Ook hier kun je bestanden ‘draggen en droppen’ in het bijbehorende blok
Gebruik je de klassieke editor? Druk dan op de knop ‘Media toevoegen’. Kies voor ‘Uploaden’ en kies een bestand vanaf je computer, of sleep het er direct naartoe.
Soms is het nodig je bestanden te uploaden via een FTP. Gebruik hiervoor een client zoals FileZilla of een van de vele andere mogelijkheden.
- Verbind met je server
- Ga naar ‘wp-content’ en vervolgens ‘uploads’
- Upload de benodigde bestanden naar deze map
Bestanden downloaden uit de mediabibliotheek
Wil je nu juist andersom werken door bestanden vanaf je website naar je computer te downloaden? Ook dit is een optie binnen WordPress. Hiervoor volg je deze stappen:
- Open de beheerders zijbalk en selecteer vrijwel onderaan ‘Gereedschap’ en vervolgens ‘Exporteren’
- Kies optie ‘media’
- Selecteer eventueel een tijdsbestek waarin de media naar je website geüpload moet zijn
- Klik op ‘Exportbestand downloaden’ om de bestanden te downloaden
Afbeeldingen bewerken in de mediabibliotheek
Met de ingebouwde bewerkingsopties kun je direct je afbeeldingen bewerken wanneer ze zijn geüpload naar je mediabibliotheek. Open hiervoor de bibliotheek en selecteer het benodigde bestand. Onder de afbeelding verschijnt een knop met ‘Afbeelding bewerken’.
Daarmee open je een afbeeldingseditor. Deze geeft je zes opties om foto’s te bewerken:
- Bijsnijden: knip een deel van de afbeelding weg
- Roteren: draai je foto 90 graden linksom of rechtsom
- Spiegelen: spiegel je foto verticaal of horizontaal
- Schalen: wijzig de hoogte en breedte van de foto naar een kleinere grootte
- Aspect ratio: snij de foto bij, zonder de oorspronkelijke aspectratio te verliezen
- Thumbnail: bepaal of je een bestaande afbeelding wilt bewaren
De eerste drie opties vind je (links)boven je foto, de overige drie kun je vinden in het zijmenu. De opties zijn wat beperkt, maar kunnen wel handig zijn om nog te gebruiken wanneer de afbeelding al is geüpload.
WordPress plugins voor mediabestanden
De mediabibliotheek van WordPress is ontzettend handig, maar wordt steeds onoverzichtelijker en ingewikkelder naarmate er meer bestanden in komen te staan. Ook zijn veel van de opties nogal beperkt. Met het installeren van een aantal plugins kun je de functionaliteiten van de mediabibliotheek uitbreiden. We bespreken de beste opties.
1. WordPress Media Library Folders
Deze meest populaire optie maakt mappen waarin je alle mediabestanden kunt onderverdelen. Zo creëer je orde en rust. Je krijgt hier gratis de MaxGalleria functionaliteiten bij, waardoor je een afbeelding galerij aan kunt maken, direct vanuit de mediabibliotheek!
Neem je de Pro functie, krijg je direct een aantal extra functies. Zo kun je aan de slag met de plugins NextGEN Gallery en Advanced Custom Fields. Daarmee kun je de mediabestanden verder categoriseren en tags aanmaken voor alle bestanden.
2. Enable Media Replace
Je kunt op WordPress niet direct je oude mediabestanden vervangen voor hun nieuwere varianten. Je moet hiervoor de oude verwijderen en daarna pas de nieuwe toevoegen. Dit kan simpeler met de Enable Media Replace plugin. Je kunt de media in de bibliotheek zelf vervangen en ook gelijk alle links die nu naar de nieuwe media moeten verwijzen.
3. Real Media
Real Media is een makkelijke manager die je allerlei opties voor bestandsbeheer aanreikt. Zo kun je makkelijker alle soorten media onderverdelen en beheren. Met de Pro-variant krijg je nog meer extra functies voor overzicht en ordelijkheid.
5 tips voor mediabestanden in WordPress
Laat bezoekers direct bestanden downloaden
Voor elke website-eigenaar die bezoekers direct vanaf de pagina bestanden wil laten downloaden, is dit de ideale oplossing. Wanneer je een bestand hebt geüpload naar de mediabibliotheek, kun je de URL van het bijbehorende bestand koppelen aan een link of button die op je pagina staat. Daarmee kunnen gebruikers direct een afbeelding, PDF bestand of video downloaden.
Let hierbij wel op de bestandsgrootte van het mediabestand. De maximale grootte wordt vastgelegd door je web hosting. Te grote bestanden duren vaak ook voor je gebruikers lang om weer te downloaden, waardoor je het downloaden zelf ontmoedigd. De grootte van het bestand is makkelijk terug te vinden in de mediabibliotheek.
Optimaliseer alle afbeeldingen
Je kunt simpelweg de geüploade afbeeldingen gebruiken op je WordPress website, maar vaak kun je beter enkele optimalisaties toepassen. Daar worden je afbeeldingen nog mooier en duidelijker van. Dit kun je simpel doen vanuit de bibliotheek. Doe hiervoor het volgende:
- Voeg een alt-tag toe
Met een alt-tag voeg je een beschrijving van de afbeelding toe. Dit verhoogt de toegankelijkheid van je website doordat blinden en slechtzienden de foto uitgelegd kunnen krijgen in woorden. Ook op Google scoor je beter met een alt-tag.
- Verklein je afbeeldingen
Hoe groter je afbeelding, hoe trager je pagina ervan wordt. Daarnaast is ook je opslag van je hosting provider zo vol als je uitsluitend grote afbeeldingen upload. Snij afbeeldingen daarom bij of comprimeer ze voordat je ze upload.
- Controleer de afbeelding op mobiel
Ook mobiele gebruikers moeten je afbeeldingen goed kunnen zien. Controleer daarom of alle kleine details en lettertjes goed zichtbaar zijn. Voorkom tegelijkertijd ook dat je afbeelding meer dan het hele scherm opslokt. Als een van deze twee dingen wel het geval is, kun je beter kiezen voor een andere afbeelding.
Verwijder niet gekoppelde media
Zodra je mediabestanden upload op een pagina, worden deze in je mediabibliotheek automatisch gekoppeld. Niet gekoppelde media wordt dus niet meer gebruikt of is nooit gebruikt geweest. Om te voorkomen dat je bibliotheek een rommeltje wordt en de opslag van je webhoster zo vol zit, is het slim eens in de zoveel tijd je bibliotheek op te ruimen. In de bibliotheek kun je via ‘upload locatie’ zien waar een mediabestand is gekoppeld en kun je niet gekoppelde media selecteren.
Voeg beschrijvende namen toe
Door elk bestand een duidelijke naam te geven, ziet je URL er een stuk strakker uit. Daarnaast kun je ze later ook terugvinden in je mediabibliotheek als je naar een specifiek document zoekt. Ook helpt het toevoegen van een beschrijvende naam enorm in je SEO voor bijvoorbeeld Google Afbeeldingen. Goede namen bevatten een korte en bondige omschrijving van wat er te zien is. Gebruik dus zoveel mogelijk beschrijvende woorden die krachtig samenvatten wat er op het bestand te zien is.
Upload meerdere bestanden tegelijkertijd
Alles los toevoegen naar je mediabibliotheek kan best wat tijd kosten. Gelukkig kun je meerdere bestanden in een keer toevoegen via de Multi-File upload. Selecteer tijdens het uploaden meerdere bestanden tegelijkertijd naar de bibliotheek. Dit doe je door control ingedrukt te houden terwijl je klikt. Zo upload je alles in een keer. Dat scheelt een hoop gedoe!
Je volledige WordPress website optimaliseren? Wij kunnen je daarbij helpen. Bekijk daaarvoor onze dienst WordPress Optimalisatie.