
Diagrammen en grafieken kunnen data op je WordPress website weergeven op een mooie en duidelijke wijze, ondersteunen of zelfs verhelderen. Ook ziet je pagina er direct een stuk frisser en professioneler uit. Maar hoe maak je zulke diagrammen en grafieken via je WordPress pagina? Met alle tips uit dit blogartikel weet jij straks waarom het zo belangrijk is om visuele data aan te bieden en op welke manier je dit het makkelijkste kunt doen!
Voordelen van diagrammen of grafieken in WordPress
Er zitten verschillende voordelen aan het implementeren van diagrammen of grafieken op je WordPress website. Het lijkt misschien net zo makkelijk om een grafiek in bijvoorbeeld Word of Excel op te zetten en deze als afbeelding op je website toe te voegen. In sommige gevallen kan dit inderdaad handig zijn, bijvoorbeeld wanneer een WordPress plug-in bepaalde opties niet heeft. Verder is het eigenlijk veel beter om via WordPress diagrammen en grafieken op te zetten.
- Je behoudt het maken van al je grafieken op dezelfde plek. Voornamelijk wanneer je veel grafieken of diagrammen wilt maken, scheelt dit je veel tijd.
- Je kunt de grafieken of diagrammen snel aanpassen wanneer dit nodig is. Als je een afbeelding wilt bewerken, moet je eerst het oorspronkelijke bestand van de schermafbeelding opzoeken en dan aanpassen.
- WordPress diagrammen en grafieken geven je de mogelijkheid om ze interactief te maken voor bezoekers. Met schermafbeeldingen van grafieken of diagrammen is dit vanzelfsprekend niet nodig.
Over het algemeen is het werken via WordPress een stuk gemakkelijker. Daarmee bespaar het je een hoop tijd. Toch heb je toch vrijwel altijd alle functies die je nodig hebt om je diagram en grafiek zo weer te geven als je wilt.
Beste plugins voor diagrammen en grafieken
Er zijn verschillende plug-ins die je kunt gebruiken om eenvoudig diagrammen en grafieken op te zetten. We bespreken hieronder vijf verschillende opties waar je uit kunt kiezen.

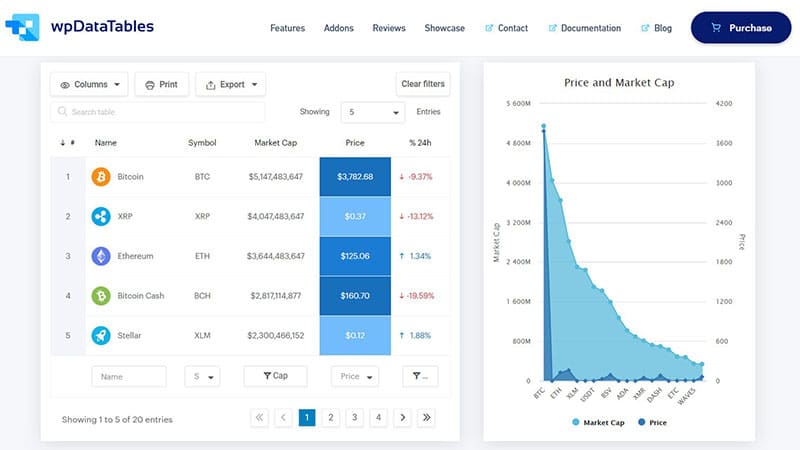
wpDataTables
Hoewel de naam vrij simpel klinkt, is dit een plug-in die veel meer doet dan alleen data in tabellen weergeven. Je krijgt keuze uit veel verschillende soorten grafieken. Je data wordt snel verwerkt, ook als je grote hoeveelheden tegelijkertijd hebt. Door alle goede functies hangt er wel een prijskaartje aan deze plug-in. Voor iets meer dan 50 euro kun je de plug-in op het moment van schrijven aanschaffen. Volgens de reviews en de vele gebruikers die wpDataTables al gebruiken is dit het zeker waard: zij waarderen de plug-in met een 4.5 van de 5 sterren. Je krijgt er dan ook veel handige functies voor terug, waaronder:
- Snelle reacties tijdens het maken en op je website
- Verschillende manieren om je diagram of grafiek te renderen en aan te passen
- Automatische live-updates voor tabellen en grafieken als je gebruik maakt van live data
- De mogelijkheid om je tabellen vooraf in te zien
WordPress Charts en Graphs Lite
Deze plug-in doet fantastisch goed wat hij doen moet. Je hebt totale vrijheid om je grafieken of diagrammen zo vorm te geven als je wilt. Dit kun je doen met verschillende kleurtjes, lettertypen en opties om tekst te verbergen of toe te voegen. Dit kun je zelfs doen nadat je de grafiek of het diagram hebt gepubliceerd op je website. Via een spreadsheet kun je eenvoudig een grafiek laten maken of aanpassen. Dit gaat ook allemaal nog na de publicatie. De grafieken en diagrammen zijn vervolgens op elk soort scherm goed te zien.
Je krijgt standaard negen verschillende soorten grafieken, support voor shortcode en de optie om data te importeren via CSV. Er is zowel een gratis als een betaalde functie beschikbaar. De Lite versie is nog steeds erg krachtig, al biedt de Pro functie wel wat extra handige opties beschikbaar. Welke je neemt is dus afhankelijk van je eigen voorkeuren.
WordPress Chart
WordPress Charts wordt vaak geprezen om de simplistische maar doeltreffende ontwerpen, animaties of opties qua kleuren en aanpassingen. De plug-in is echter al een tijdje niet meer geüpdate. Je hebt de keuze om zes verschillende soorten grafieken volledig aan te passen naar jouw data en website. Dit zijn de lijngrafiek, bargrafiek, taartgrafiek, radargrafiek, polar area grafiek en de donutgrafiek.
Als je al gebruik maakt van Visual Composer, is het voor jou misschien een optie om deze uitbreiding daarop aan te schaffen. Voor iets meer dan 10 euro kun je eenvoudig grafieken en diagrammen maken via Visual Composer. Je krijgt hierbij verschillende standaard grafieken, veel opties voor het aanpassen van de grafieken, Google Fonts en oneindig veel kleuren om uit te kiezen.
UberChart
Voor deze plug-in heb je geen ander programma nodig. Je krijgt standaard 10 vooraf ingebouwde types met 240 aanpasbare opties. Exporteren en importeren van data gaat met een druk op de knop heel eenvoudig. Vanwege de hoge responsiveness kun je grafieken en diagrammen op elk scherm laten zien. Je kunt kiezen uit lijngrafieken, gebiedsgrafieken, bargrafieken, taartgrafieken, donutgrafieken en bubbelgrafieken. Via UberChart kun je gemakkelijk spreadsheets uploaden naar je WordPress pagina, zonder de uitgebreide opties van het oorspronkelijke programma zoals Excel te verliezen.
Hoe maak je een grafiek of diagram?
Hoewel we meerdere voorbeelden hebben besproken, zullen we in dit stappenplan optie 2 – dus de WordPress Charts en Graphs Lite – gebruiken. Hoewel de andere opties soortgelijke stappen hebben, zijn het ontwerp en de namen van onderdelen vaak net wat anders. Kijk vooral welke optie het beste bij jou past, maar kijk in dit stappenplan even mee via deze plugin.
Stap 1: Installeer en activeer de WordPress Charts en Graphs plug-in
Dit kun je eenvoudig doen door te zoeken naar de plug-in en vervolgens de stappen te volgen.
Stap 2: Voeg een nieuwe grafiek toe via Visualizer Library
Je vindt deze pagina door achtereenvolgend op Media en dan Visualizer Library te klikken. Je hoeft verder niets te doen. Om een nieuwe grafiek toe te voegen, klik je linksboven op Add New. Hier kun je kiezen uit alle opties die de plug-in je biedt. Kies een optie die bij jou past. Voor dit voorbeeld gaan we verder met de taartgrafiek.
Stap 3: Importeer de benodigde data
Als je een grafiek selecteert, krijg je eerst een voorbeeld te zien met voorbeelddata. Je wilt natuurlijk je eigen data weer laten geven. Hiervoor heb je vijf verschillende opties.
- Via een bestand dat je kunt uploaden
- Via een URL
- Via een andere grafiek
- Via WordPress
- Handmatig
Data uploaden via een bestand wordt veruit het meest gebruikt en werkt ook echt het beste. Data uploaden via WordPress of handmatig invoeren is overigens alleen beschikbaar als je de Pro-versie van de plug-in hebt.
Als je data wilt uploaden via een bestand, klik je op Choose File om vervolgens het bestand op je computer te zoeken en te uploaden. Je krijgt dan een voorbeeldgrafiek met jouw data. Zo kun je checken of de grafiek eruit ziet zoals je wilt. Als het niet klopt, kun je het bestand aanpassen en het opnieuw proberen.
Stap 4: Pas je grafiek aan
Via Advanced onderaan de lijst met opties kun je verschillende dingen aanpassen. Aangezien je veel opties hebt en dit per soort grafiek verschilt, raden we je aan hier vooral zelf goed naar te kijken. Je hebt bijvoorbeeld opties voor de naam, kleuren, labels en lettertype.
Stap 5: Gebruik de Shortcode om de grafiek te plaatsen op je pagina
Als je grafiek klaar is zoals jij wilt, keer je terug naar de Visualizer Library. Hier vind je al je gemaakte grafieken. Zoek naar de juiste grafiek en kopieer de shortcode linksonder deze grafiek. Deze kun je vervolgens plakken in de code van je pagina.
Stap 6: Controleer je grafiek
Voordat je de grafiek publiceert, is het verstandig deze nogmaals te controleren via de frontend. Zo krijg je te zien hoe de grafiek op de website getoond gaat worden. Als er dingen aangepast moeten worden, kun je dit nog makkelijk doen voordat je de website publiceert.
Kom je er niet uit aarzel dan niet en laat je adviseren door onze WordPress specialisten in het geval dat je hulp nodig hebt! Neem daarvoor contact met ons op via de live chat, e-mail of bel ons op 030 20 72 488.