
WordPress biedt veel verschillende thema’s aan als design voor jouw WordPress website. Dit is super handig. Maar wat als je een specifiek thema wil gebruiken? En toch een aantal onderdelen van de vormgeving wil aanpassen?
Doe niet alleen een plaatselijke aanpassing, maar maak een child theme! Lees in dit artikel wat een WordPress child theme is, en wat de voordelen hiervan zijn. Ook lees je hoe je zelf een WordPress child theme maakt. Grote kans dat je hier eerder van had willen weten!
Wat is een WordPress child theme?
Een WordPress child theme is een WordPress thema met allerlei functionaliteiten van een ander thema, ook wel parent theme genoemd. Een child theme biedt de mogelijkheid om bepaalde functionaliteiten of vormgeving van het hoofdthema aan te passen. Het WordPress child theme slaat deze wijzigingen op.
Het grootste voordeel hiervan is dat je deze aangebrachte wijzigingen zal behouden na het updaten van het thema. Normaal gesproken zullen de wijzigingen na een update namelijk verloren gaan.
Wat zijn de voordelen van een child theme?
Er zijn een aantal redenen die het aantrekkelijk maken om een child theme te gebruiken in plaats van een parent theme:
- Meer vrijheid: het is mogelijk om jouw WordPress website volledig naar smaak te ontwerpen
- Zekerheid: als er een update nodig is, dan kan je de update uitvoeren zonder dat je wijzigingen verloren gaan.
- Meer tijd: je hoeft niet vanaf 0 te beginnen omdat je gebruik maakt van een bestaand thema en alleen enkele aanpassingen hoeft te maken
Wat zijn de nadelen van een WordPress child theme?
Hoewel het maken van een WordPress Child Theme vele voordelen biedt, zijn er ook een aantal nadelen waarmee rekening moet worden gehouden.
Eén van de nadelen is dat het maken van een Child Theme wat meer tijd en energie kan kosten dan het werken met een bestaand thema. Het is belangrijk om te begrijpen dat het maken van een Child Theme enige kennis van HTML, CSS en PHP vereist. Dit kan een uitdaging zijn voor mensen die geen ervaring hebben met coderen. Daarnaast moet je ook regelmatig het Child Theme updaten om ervoor te zorgen dat het compatibel blijft met de laatste WordPress updates en dat eventuele veiligheidsrisico’s worden geminimaliseerd.
Een ander nadeel van het maken van een WordPress Child Theme is dat het niet alle functies van het Parent Theme bevat. Dit betekent dat als het Parent Theme belangrijke functionaliteiten bevat die je nodig hebt, je deze zelf moet bouwen of moet zoeken naar plugins die deze functionaliteiten aanvullen.
Dit kan tijdrovend en soms ook duur zijn, vooral als je niet veel ervaring hebt met het ontwikkelen van WordPress-plugins. Het is daarom belangrijk om te bepalen welke functionaliteiten je nodig hebt voordat je begint met het maken van een Child Theme, zodat je niet voor onaangename verrassingen komt te staan tijdens het ontwikkelingsproces.
Waarom een child theme maken?
Een child theme kan je gebruiken als je af wilt wijken van de standaardsoftware. Je kan hier dus inhoudelijke wijzigingen mee doorvoeren bij een thema. De reden hiervoor kan zijn dat je niet tevreden bent over de kleurstelling van je website.
Als jouw thema standaard is uitgevoegd met blauw, maar jouw huisstijl is rood, dan kan je dit aanpassen naar rood om jouw huisstijl te waarborgen. Dat geldt ook voor de fonts die gebruikt worden. Als deze niet naar jouw smaak zijn, kan je deze eenvoudig aanpassen met een child theme.
Stijl elementen aanpassen?
Als je specifieke stijlelementen wil aanpassen dan is dat ook mogelijk. Deze stijlelementen kan je zo aanpassen, dat deze op alle pagina’s worden aangepast. Het voordeel van een child theme is dat je kan kiezen voor een favoriet thema, maar deze kan je wel aanpassen zoals jij dit wilt.
Er is wel technische kennis nodig om deze wijzigingen door te voeren. Wil jij je liever concentreren op je kernactiviteiten, dan is het verstandig om dit uit te besteden aan de WordPress specialisten van WPonderhoud. Bekijk ook onze WordPress Onderhoudspakketten.
Professionele aanpassing
Hiermee heb je de zekerheid dat deze wijzigingen professioneel worden doorgevoerd. Het gebruiken van een child theme bespaart je als bedrijf overigens altijd veel tijd en geld ten opzichte van het (laten) bouwen van een geheel nieuw thema. En updates kunnen gewoon worden gedraaid, zonder dat jouw specifieke aanpassingen verloren gaan.
Een child theme biedt je alle vrijheid die je maar kan wensen. Je kan kleine aanpassingen doorvoeren op je website of juist grote. In beide gevallen heb je de zekerheid dat dit niet ten koste gaat van de functionaliteit van je website.
Hoe maak je een child theme?
Er zijn verschillende manieren om een WordPress child theme te maken. De makkelijkste manier is om een plugin hiervoor te installeren. Er zijn meerdere child themes te downloaden, bijvoorbeeld ‘one-Click Child Theme’ of ‘Child Theme Configurator’.
Na de installatie van de plugin vind je onder het kopje ‘weergave’ een nieuwe tab genaamd ‘child theme’. De rest wijst zich vanzelf: vul de naam van het thema in, de beschrijving en je eigen naam. Klik op ‘create child’. Jouw child theme is nu klaar voor gebruik.
Handmatig een child theme maken
Het is ook mogelijk om een WordPress child theme handmatig te maken. Deze manier is ook vrij simpel, maar het zal iets meer tijd en moeite kosten dan via een plugin. Volg hiervoor het volgende stappenplan:
- Maak een nieuwe map aan voor jouw child theme
Maak, via DirectAdmin of een FTP-programma, een nieuwe map aan op de locatie:
‘/wp-content/themes/’ - Maak in bovengenoemde map het ‘style.css-bestand’ aan
Om het child theme te maken heb je een stylesheet nodig. Maak in de bovengenoemde map, via ‘create new file’ het bestand ‘style.css’ aan.
Plak de volgende code in het bestand:/*Theme Name:Jouw child theme naamTheme URI:https://jouwwebsite.nlDescription:Thema beschrijvingAuthor:WPOnderhoudAuthor URI:https://jouwwebsite.nlTemplate:Mapnaam hoofdthemaVersion:1.0.0*/
/* Vanaf hieronder kun je CSS plaatsen-------------------------------------- */
Theme Name en Template zijn verplicht om in te vullen, de rest van de regels zijn naar wens aan te passen. - Stylesheet van het hoofdthema verwerken in child theme
In stylesheet die we net hebben aangemaakt voor het child theme moet de style css van het hoofdthema verwerkt worden. Dit is om alle opmaak hetzelfde te houden.
Voor dit geval hebben onze WordPress specialisten een php function gebruikt. Wij gaan in dit geval ook een ‘functions.php’ bestand aanmaken.
PHP code:<?phpadd_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles');functionmy_theme_enqueue_styles() {wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css');}?> - Upload het child theme bestand
De map die we hebben aangemaakt kan je nu uploaden naar:
‘/wp-content/themes’
Het uploaden kan je doen door middel van de (S)FTP server of door de map te uploaden in de backend. - Activeer jouw Child theme
Ga naar ‘Weergave -> Thema’s‘ om het thema te activeren.
Heb je nog geen extra CSS aan het style.css bestand toegevoegd, zal je nog geen veranderingen zien. Als je iets gaat aanpassen gaat dat natuurlijk wel invloed hebben op het thema en de website.
Child theme maken met WordPress plugins
Door een backup te maken kan je, indien nodig, snel weer doordraaien op de laatst bewaarde omgeving. Met een WordPress plugin kan je ook child themes maken. Als je binnen het dashboard van WordPress nieuwe plugins gaat zoeken, komen er direct een aantal plugins in beeld die je hierbij kunnen ondersteunen.
Het is verstandig om een plugin door een professioneel bedrijf te laten installeren. Hieronder een overzicht van een aantal plugins die gebruikt kunnen worden voor een child theme.

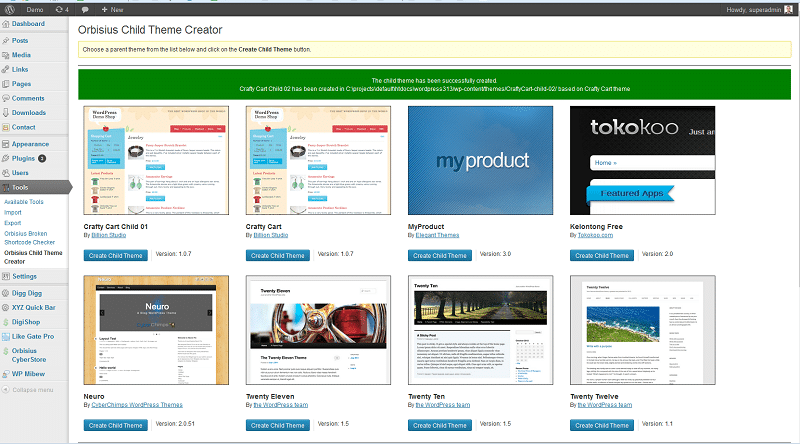
Child Theme Creator van Orbisius
Orbisius Theme Plugin voor WordPress is een plugin die gemakkelijk in het gebruik is en veel mogelijkheden en flexibiliteit biedt. Het maakt niet uit van welk thema je een child theme wil gaan maken, het is mogelijk met deze Orbisius Theme Plugin.
Aanpassingen kan je op een snelle, simpele manier doorvoeren doordat alle thema-opties afzonderlijk van elkaar aan te passen zijn. Hiermee kan je de aanpassingen gestructureerd doorvoeren.

Child Theme Configurator
Child Theme Configurator is een populaire plugin om child themes mee te maken. Meer dan tweehonderdduizend websites maken gebruik van deze plugin. Standaard zijn er veel functies beschikbaar die je kan gebruiken om thema’s aan te passen. Hiermee wordt je door de stappen geloodst en zet je logische stappen tijdens de aanpassingen. Je kan de themastijlbladen rechtstreeks bewerken.
Doordat je per aanpassing een voorbeeld te zien krijgt, weet je precies hoe de aanpassing eruit gaat zien. Is het nog niet naar wens, dan pas je deze opnieuw aan, net zolang tot je tevreden bent.

Child Theme Wizard
Met Child Theme Wizard kan je alle thema’s aanpassen die je maar wilt. Onderliggende thema’s van je hoofdthema zijn gemakkelijk aan te passen. Er wordt een nieuwe optie toegevoegd bij de tools op je WordPress website. Hiermee kan je de onderliggende thema’s van je hoofdthema aanpassen, precies zoals jij dit voor ogen hebt.
Een handige themakiezer geeft een overzicht van alle thema’s die je hebt geïnstalleerd en die je aan kan passen. Dit kunnen ook thema’s zijn die je niet actief gebruikt. Je kan iedere aanpassing apart opslaan en voorzien van een themanaam met een beschrijving. Handig om hiermee overzicht te houden in de aanpassingen die je hebt gemaakt.

WPS Child Theme Generator
WPS Child Theme Generator is een plugin met veel opties die je kan gebruiken om een child theme te maken. Heb je deze plugin geïnstalleerd, dan kan je een knop met tools toevoegen aan je website. Hiermee kan je aanpassingen doen op ieder thema wat is geïnstalleerd. Je kan met deze plugin ook widgets inschakelen in het onderliggende thema.

Generate Child theme
Generate Child Theme is een handige plugin om child themes mee te maken. Je selecteert een thema en kan deze vervolgens op een logische wijze aanpassen. Als deze gereed is, kan je deze aanpassingen een naam geven met hierbij een registratienummer en informatie van degene die de gegevens heeft aangepast.
Conclusie WordPress child theme
Een WordPress child theme zorgt er dus voor dat je eenvoudig de look van jouw WordPress website kan aanpassen, zonder dat deze wijzigingen verloren gaan na een update van het hoofdthema. De makkelijkste manier om een child theme te maken is via een plugin, maar het is ook mogelijk om dit handmatig te maken. Ben jij al om, en ga je gebruik maken van een child thema op jouw WordPress website?
Neem contact op
Heb je vragen over de werking van jouw child theme of lukt het niet om jouw child theme te installeren? Vraag het aan onze WordPress specialisten. Zij hebben de kennis en ervaring die jij nodig hebt voor jouw WordPress website. Je kan ons bereiken op 030 20 72 488 en in de live chat. Bekijk ook onze WordPress Onderhoudspakketten.